At time when i was struggling in my project for UI development my manager told me about this great thing. At start i found it little difficult to work with but later when i got to know about its huge benefits and swiftness i became a fan of it. I was like "Oh, we can make complete project out from it.".
What really twitter bootstrap is who made it and why, all these questions i will answer here only.
2 Designers from twitter (Mark Otto and Jacob Thornton) actually made it now its an open source project hosted on github.
For Asp.net MVC projects you directly have to install the 2 NuGet packages. They are:
Once through with all this you can continue with creating Models, Controllers, Generating Views or Creating Views in your project. All the Views will use Bootstrap Layout for Textboxes, Checkboxes. But for buttons you have to apply the class seprately.
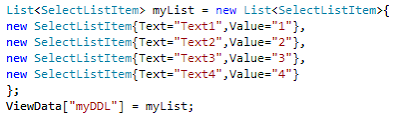
Following are some examples of controls with bootstrap styling.
For getting more out of the Bootstrap you seriously need to know about all the style elements which you can get a good understanding from the following link:
I hope that this article will help you in using Twitter bootstrap for MVC4.
For any queries write comment.
What really twitter bootstrap is who made it and why, all these questions i will answer here only.
2 Designers from twitter (Mark Otto and Jacob Thornton) actually made it now its an open source project hosted on github.
For Asp.net MVC projects you directly have to install the 2 NuGet packages. They are:
- twitter.bootstrap.mvc4
- twitter.bootstrap.mvc4.htmlhelpers
Once through with all this you can continue with creating Models, Controllers, Generating Views or Creating Views in your project. All the Views will use Bootstrap Layout for Textboxes, Checkboxes. But for buttons you have to apply the class seprately.
Following are some examples of controls with bootstrap styling.
For getting more out of the Bootstrap you seriously need to know about all the style elements which you can get a good understanding from the following link:
I hope that this article will help you in using Twitter bootstrap for MVC4.
For any queries write comment.